Gucci Mane – https://www.guccimaneonline.com/
今日はちょっと早めの更新。ATLの重要人物、Gucci maneのwebサイトを覗いてみます。
Top page

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 05 – Gucci Mane 01
サイトにアクセスすると、まずはPop upを使ったCall to actionで販売中の音源への誘導。サイトを覗かせてよwと思いつつ、Pop up windowを閉じるとKey Visualが出てきます。

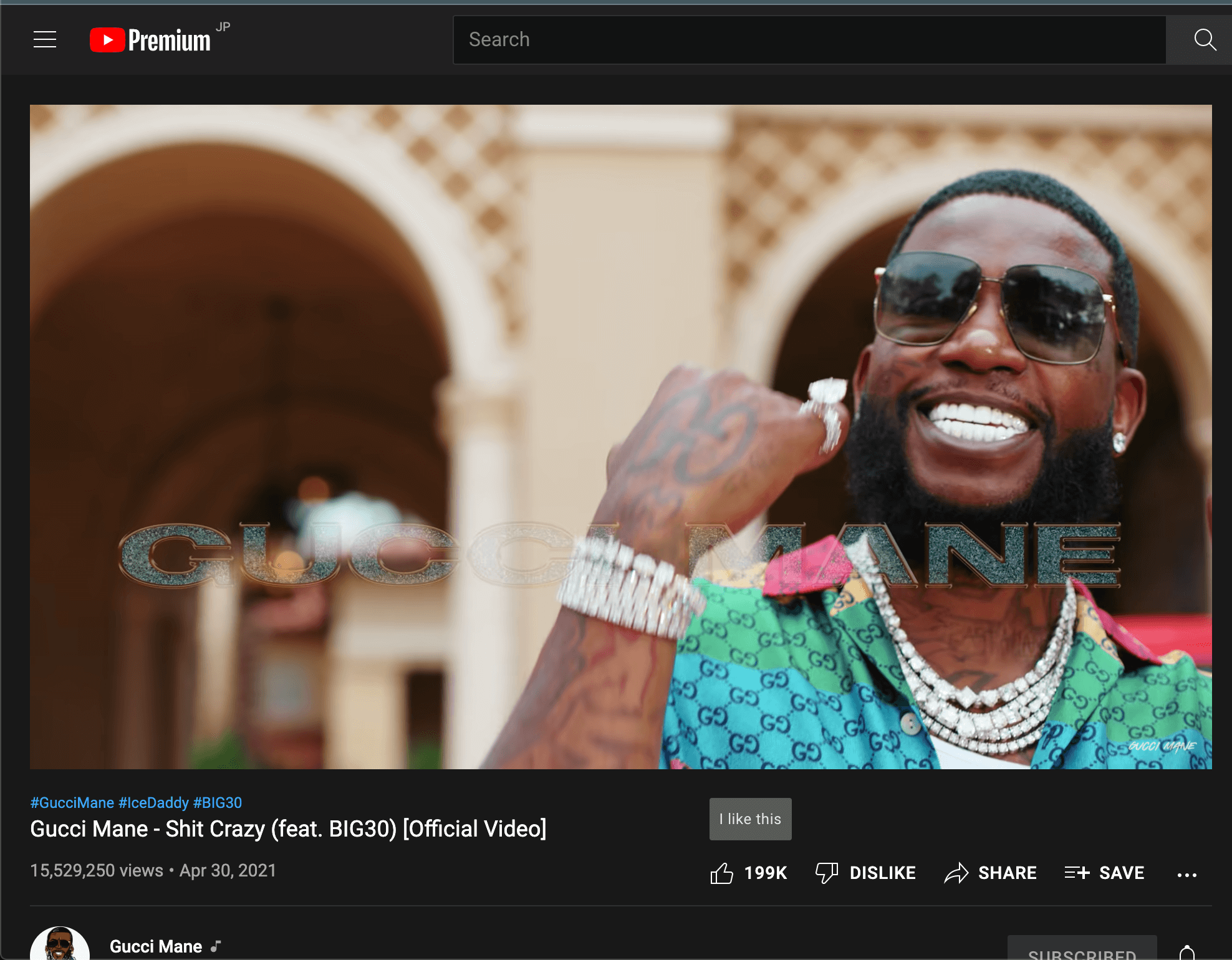
webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 05 – Gucci Mane 02
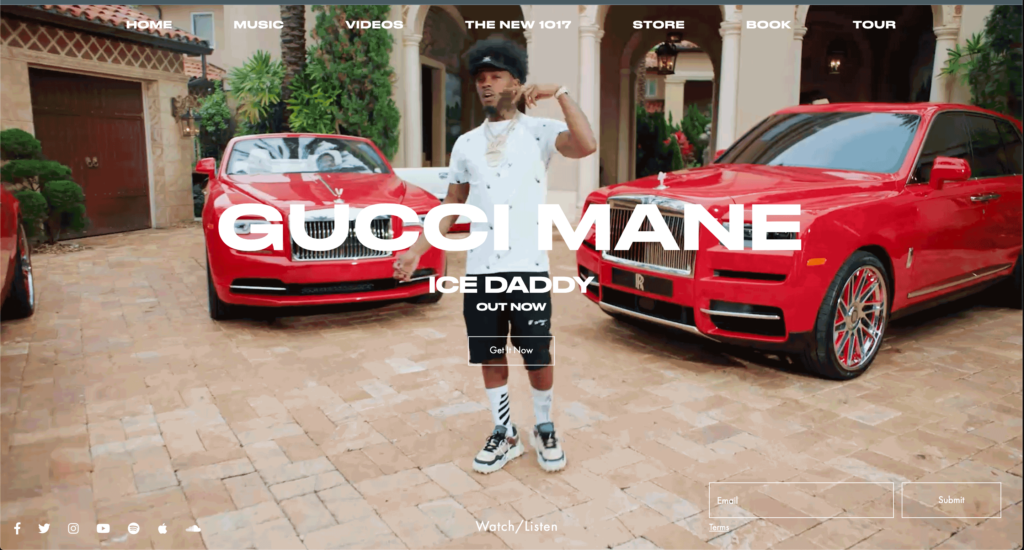
Key Visualは最新作のMVなのですが、音が流れないw 動画のみでも観てて楽しいけど、やっぱり音も流れて欲しかった。ちなみに、スクショの人はGucciではありません(動画だからタイミング逃しました汗)のでご注意を。
そして、Topページはこれだけで、上段のナビゲーションから各コンテンツへと飛んでくNav Menuと、フッター左側のSNSリンク、そして中央の楽曲リンク、右のmailフォームといった作り。なんとも潔いですな。
Contents page

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 05 – Gucci Mane 03

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 05 – Gucci Mane 04

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 05 – Gucci Mane 05

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 05 – Gucci Mane 06

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 05 – Gucci Mane 07

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 05 – Gucci Mane 08
Navigation Menuは7つ。各々のページに飛んでみると分かりますが、多分1ページで作っているhtmlをコンテンツ毎に分けて表示させてるんだろうなって仕組み。でも、スクロールが効かないので、Nav Menuでクリックしたコンテンツの部分だけしか見れないw
しかも、コンテンツページにはHomeボタンもNav Menuも存在しないので、ブラウザの戻るボタンでしか戻れないw
なんだか細かいこと気にしてユーザビリティーがどうのとか言ってるのがバカらしく思えてくる、そんな男(Mane)らしいwebサイト。結局は何を見せるかとゆうコンテンツさえあればwebサイトなんてのはそれだけで良いんだろうなと、逆に勉強になります。
Music page

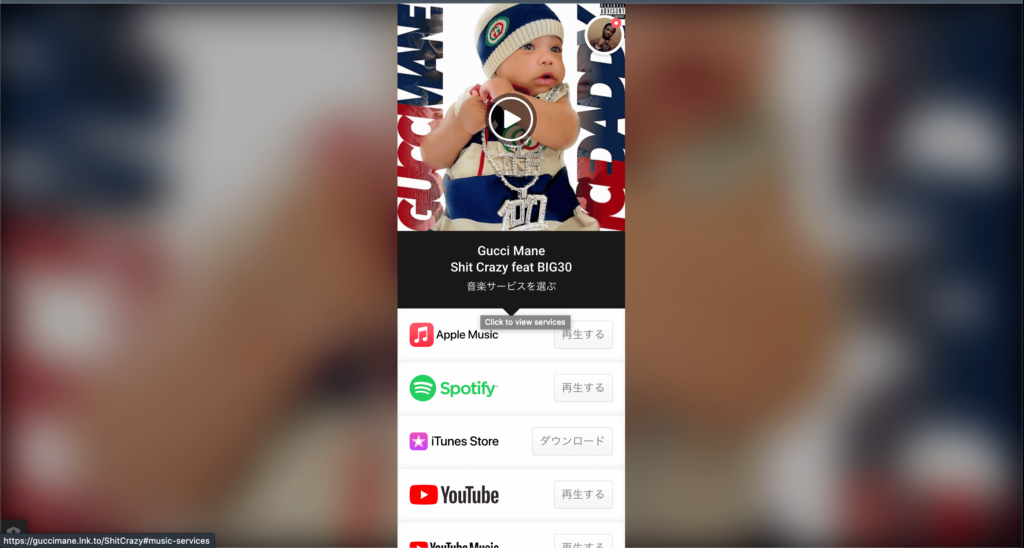
webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 05 – Gucci Mane 09

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 05 – Gucci Mane 10
それぞれListenとWatchからリンク飛ぶようになってまして、こちらは別タブで開く使用。簡単な作りの分、楽曲にたどり着くのは簡単。これこそ真のユーザビリティではないだろうか。
まとめ
ゴテゴテしたサイトや、きらびやかなサイト、細かいコンテンツ毎の区切りやスクロールアクションなんてこの人にとってはどうでも良くて、いかに自分の楽曲を伝えられるか、自分のやっていることを見せつけられるかと言ったサイトなんだと思う。
こういう発想はweb制作会社で毎日仕事している人間には一生辿り着けない。Trapを感じさせてくれるwebサイトでした。



コメント