Lil Wayne – http://www.thacarterv.com/
今夜のwebサイト100選はLil Wayneでいこうと思います。理由?Alicia Keysのアルバムが鬼カッコ良かったからに決まってますよね〜!
Pusha Tとの曲もさることながら、Lil Wayneとの曲も凄く良かったですね。
Hot Boys時代から好きなArtistですので、しっかりwebサイトを確認して、このwebサイト100選に花を添えていただきましょう。
Top page
First view

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 14 – Lil Wayne 01
まずサイトにアクセスするとアニメーションが始まります。ルパン三世のタイプライター演出みたいでカッコいいですね。たまにこの動き見かけますが、検証モードで確認したくてもどう確認したら良いかわからないので、ちょっと調べておきます。

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 14 – Lil Wayne 02
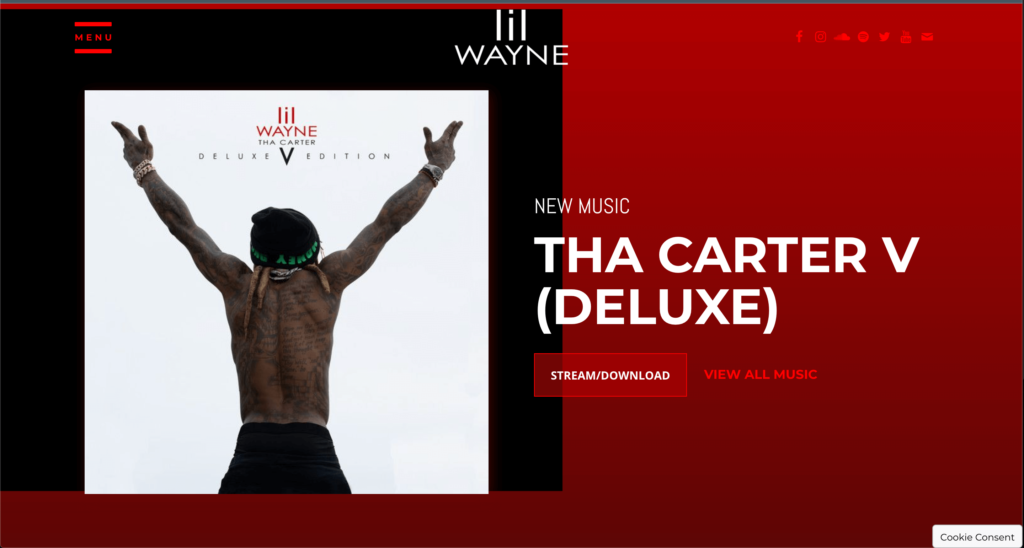
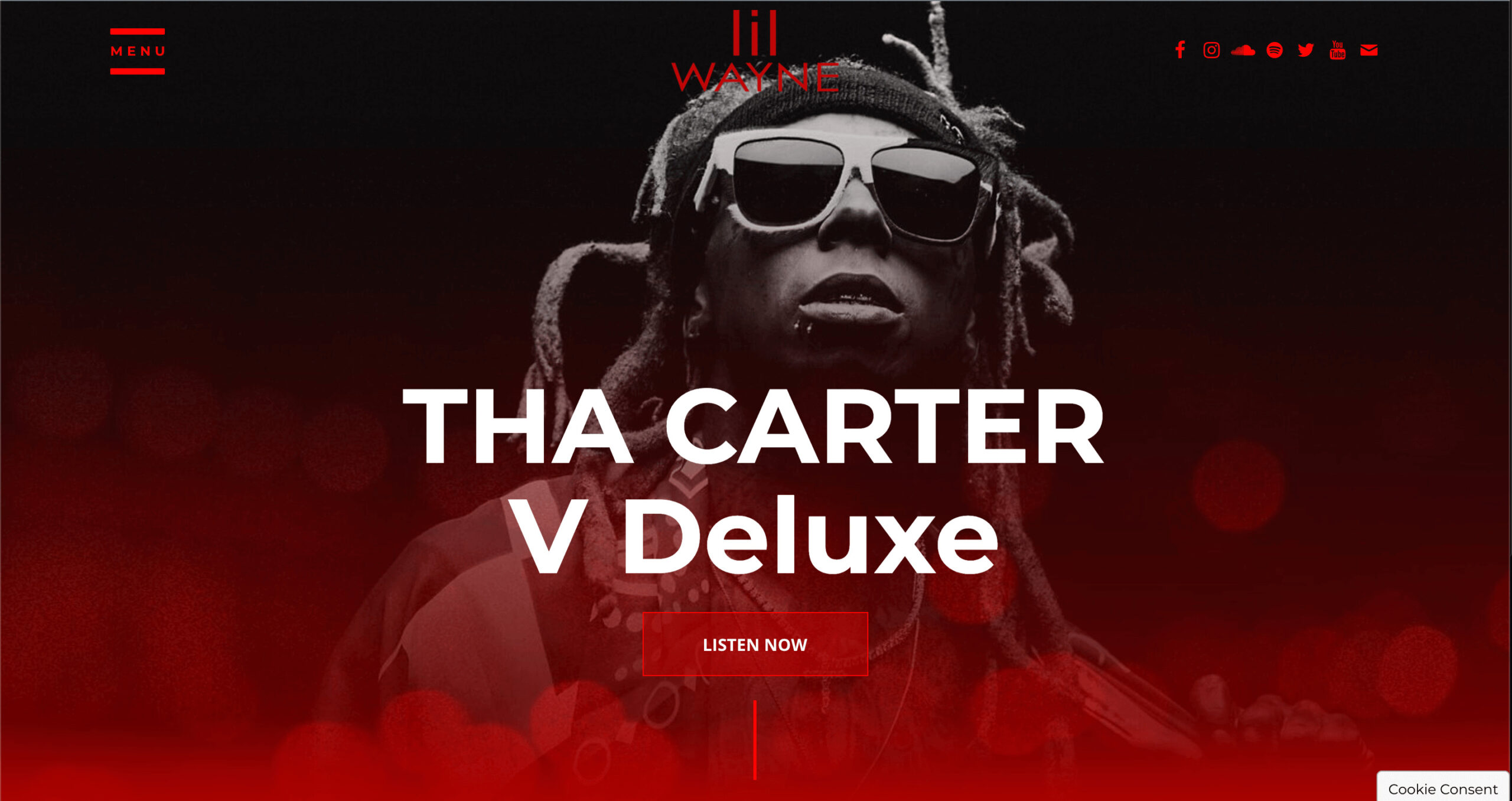
そしてHeaderとMain Visualが現れます。キーカラーは朱色(赤)で統一。さすがBloods。

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 14 – Lil Wayne 03
メニューを開くとこんな感じ。こちらも黒地に赤文字で、自身の所属ギャングをレペゼンしております。
さて、Top Pageに戻りページをスクロールしていきます。
Scroll
普通にページスクロールしていくものかと思いきや、スクロールアクションでMain Visが拡大されていきます。カッコいい、、、けど動きが凄いもっさりしています。

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 14 – Lil Wayne 04
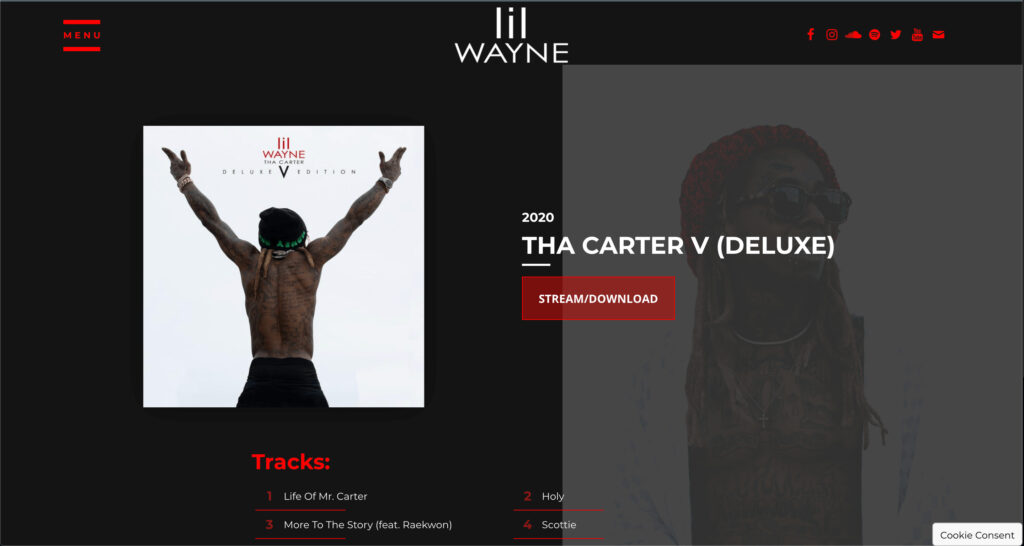
更にスクロールしますと、新作のアルバムのストリーミングリンク。
実はここもスクロールアクションが効いています。

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 14 – Lil Wayne 05
なかなか重たい動きのサイトだなと思いながら更にスクロール。

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 14 – Lil Wayne 06

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 14 – Lil Wayne 07

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 14 – Lil Wayne 08
と、ここもまたスクロールアクションになっておりまして、見た目は凄くカッコいいんですけど、やっぱりモッサリした動き。検証モードで見るとscriptの記述がこれでもかと書かれておりましたので、ちょっとやり過ぎ感が否めないですね。
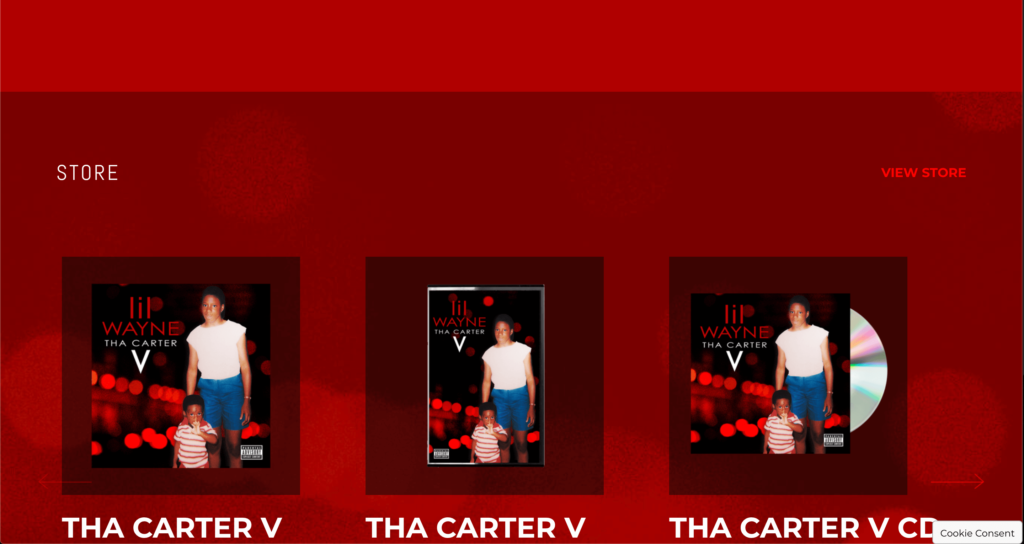
そして、ようやくスクロールアクションの沼を抜けるとストアカテゴリーが表示されます。

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 14 – Lil Wayne 09
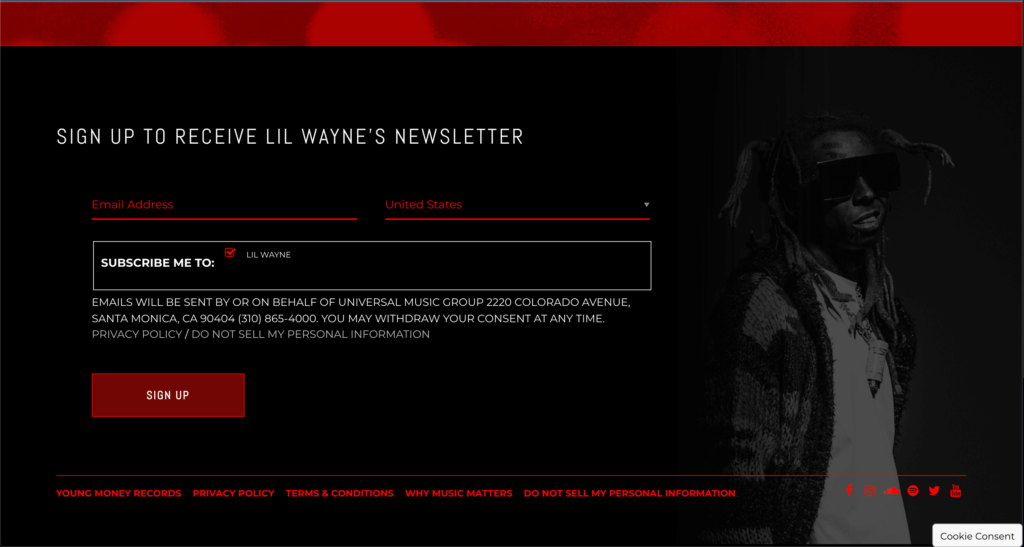
そして最後にfooterとメーリングリストの登録画面が現れるといった造りです。

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 14 – Lil Wayne 10
Top Pageは全体的に見た目重視で、動きは二の次といった感じでした。何より、ナビゲーションのメニューボタンが途中から表示されなくなってしまうので、headerに戻るにはまたスクロールしていくしかないってのが面倒でした笑
それではコンテンツページを見ていきましょう。
Contents page
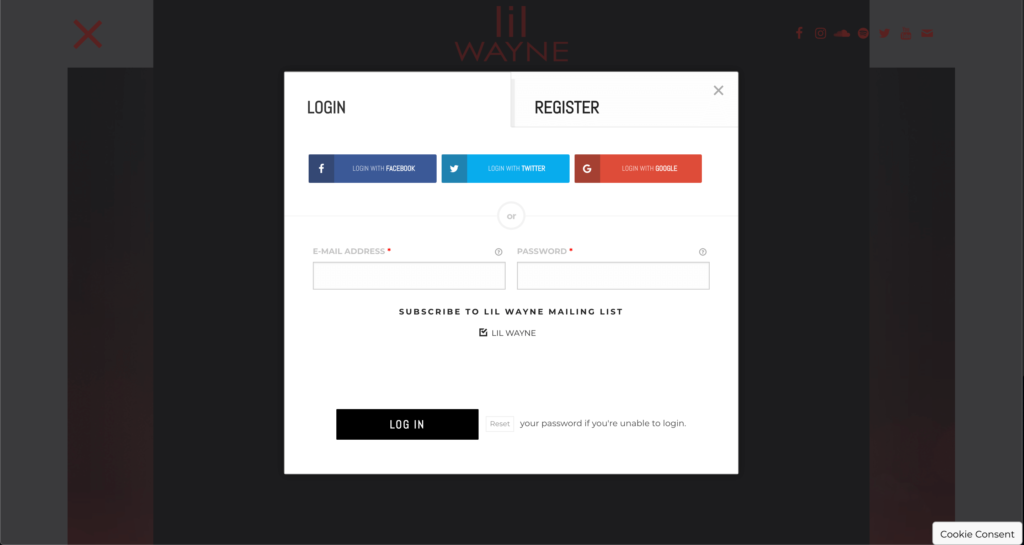
Login

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 14 – Lil Wayne 11
ログインはページ遷移はなくポップアップ形式で出てきます。こちらはさくっと出てきてくれました。
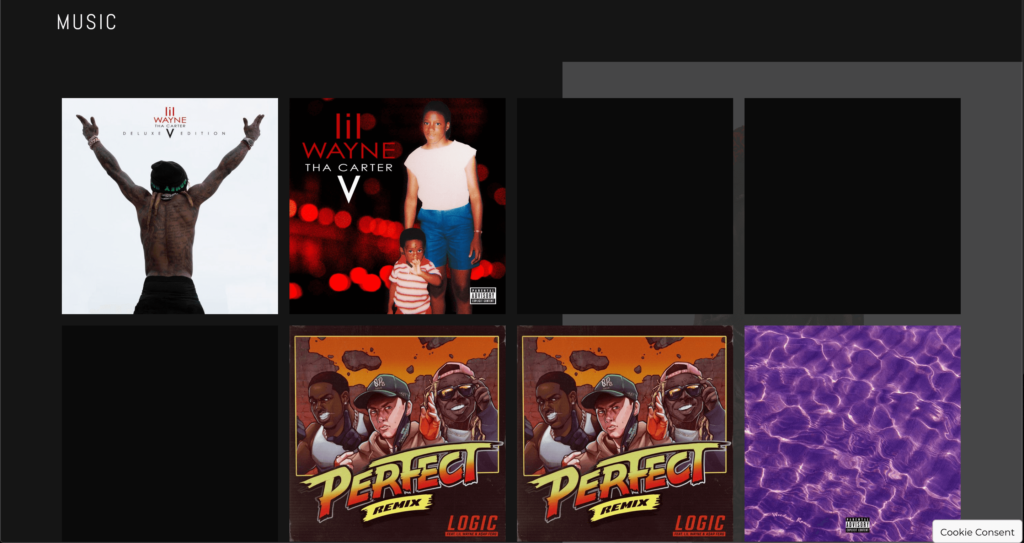
Music

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 14 – Lil Wayne 12
ミュージックページはまたスクロールアクションかなーと悪い期待をしていましたが、こちらは普通のページで少し拍子抜け、、、
ただ、なんでかやっぱり重たいんですよね。そして途中からメニューボタンが消えてしまう笑

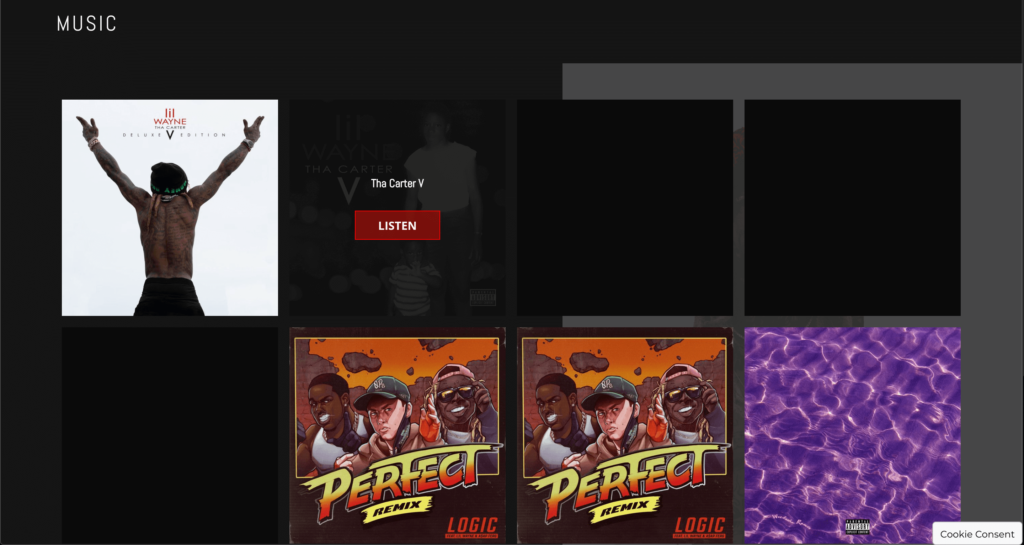
webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 14 – Lil Wayne 13

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 14 – Lil Wayne 14
ホバーするとこんな感じです。綺麗にグリッドレイアウトされてるのでdisplay:grid;かとも思いましたが、flexで造られてました。
Videos

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 14 – Lil Wayne 15
ビデオは埋め込み型なのでリンクで飛ばされることもなく視聴可能。下手にリンクされてたらどうしようかとハラハラしてましたが良かったです。
Tour

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 14 – Lil Wayne 16
ツアーページ。ミュージックと同じ画像で同じ造りです。
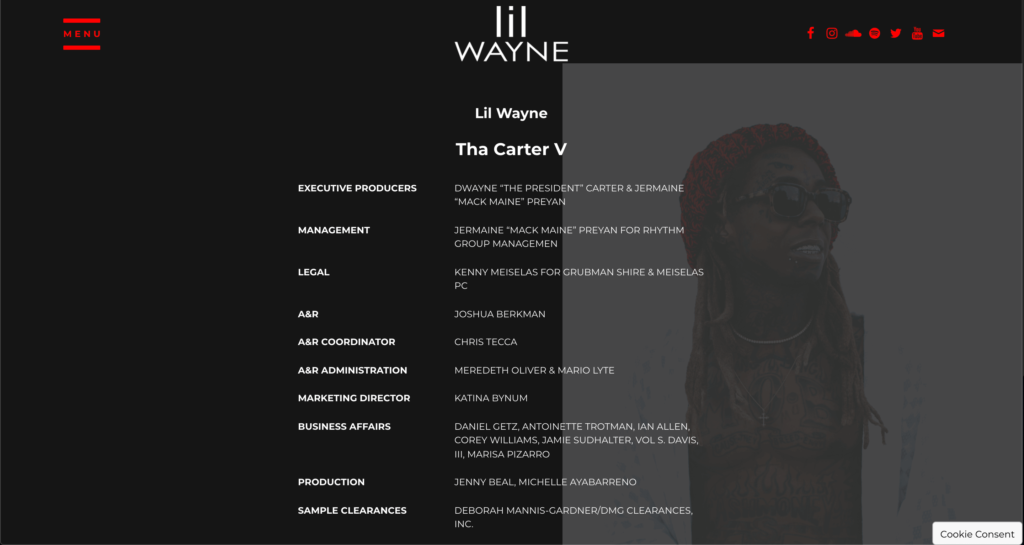
Credits

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 14 – Lil Wayne 17
クレジットページに関しても同じ。ちなみにカーターVのアルバムクレジットのページのようです。
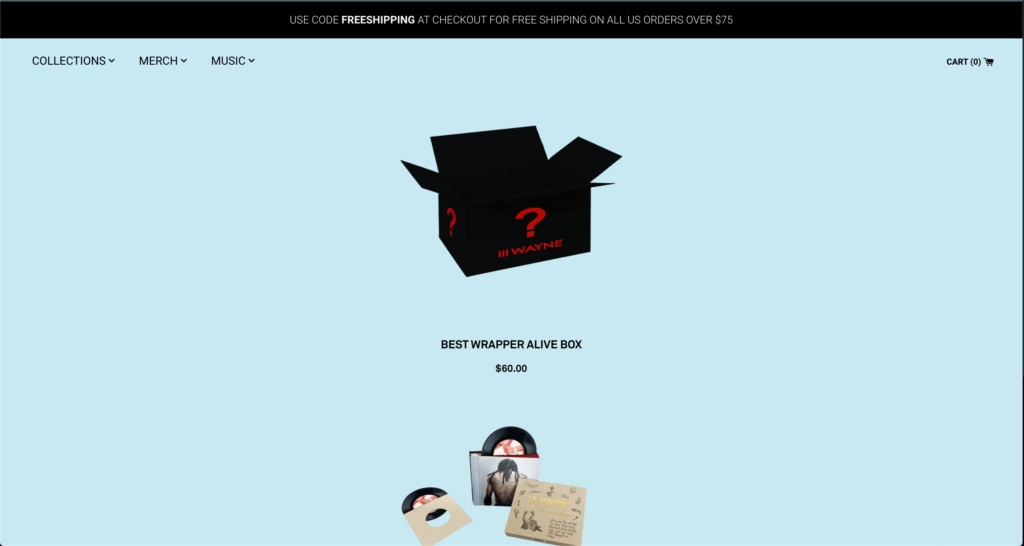
Shop

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 14 – Lil Wayne 18
ショップページは別サイトになります。それもそのはず、元のwebサイトはhttp://ですから、個人情報を保持するには心許ないですもんね。
NewsLetter

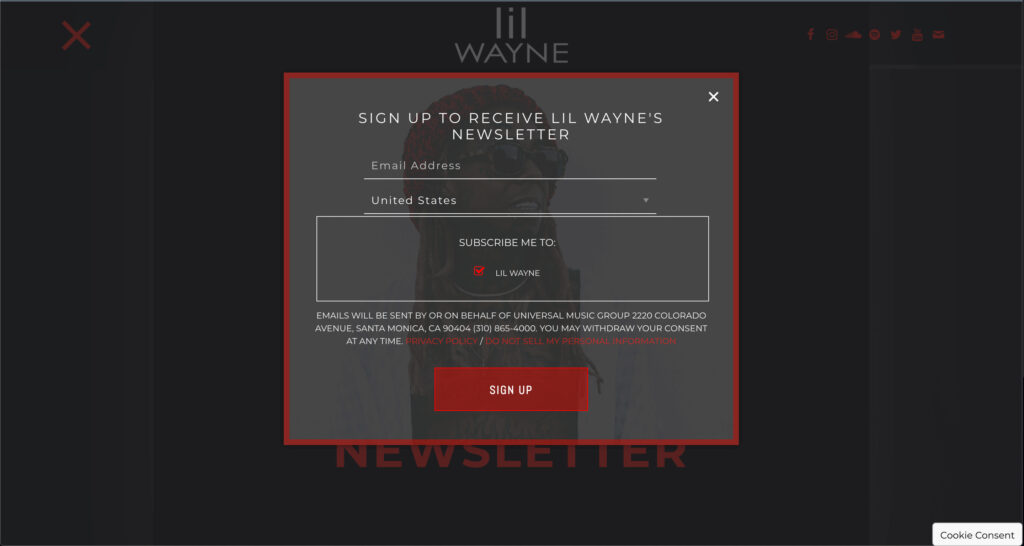
webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 14 – Lil Wayne 19
最後のニュースレターページはポップアップ形式。ログインページと違って、背景イメージが入っておりました。
まとめ
ゴリゴリにjQueryやJavaScriptを入れると、見た目はカッコいいんだけど使い勝手は悪くなるんだなと実感。ビジュアル重視のサイトを造るのならこういう構造もありなんだろうけど、日本人好みではないのかなーと思いました。
僕自身、重たすぎるサイトは見ててイライラしてしまうんで、、、でも振り切ってるという意味では最高のサイトでした。



コメント