Def Jam Recordings – https://www.defjam.com/
アーティストのサイトばかり見ていたので、今日はレコードレーベルのwebサイトをご拝見。
とゆーわけで、今回は言わずと知れたDef Jam Recordingsのwebサイトを見てみます。
Top page

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 06 – Def Jam 01
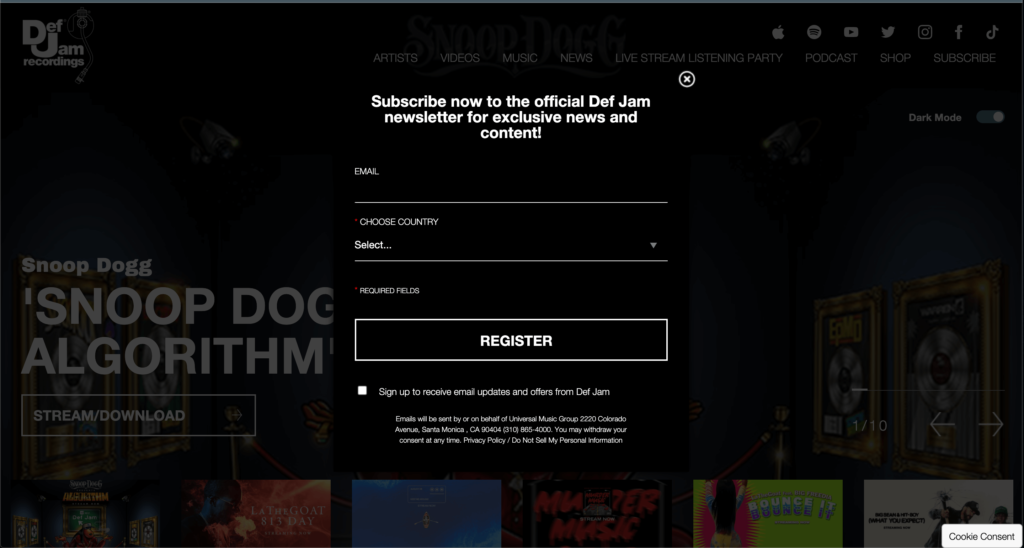
まずはご挨拶のCall to action。登録しても良かったけど、今回の目的はWebサイトの確認なので閉じさせていただきます。

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 06 – Def Jam 02
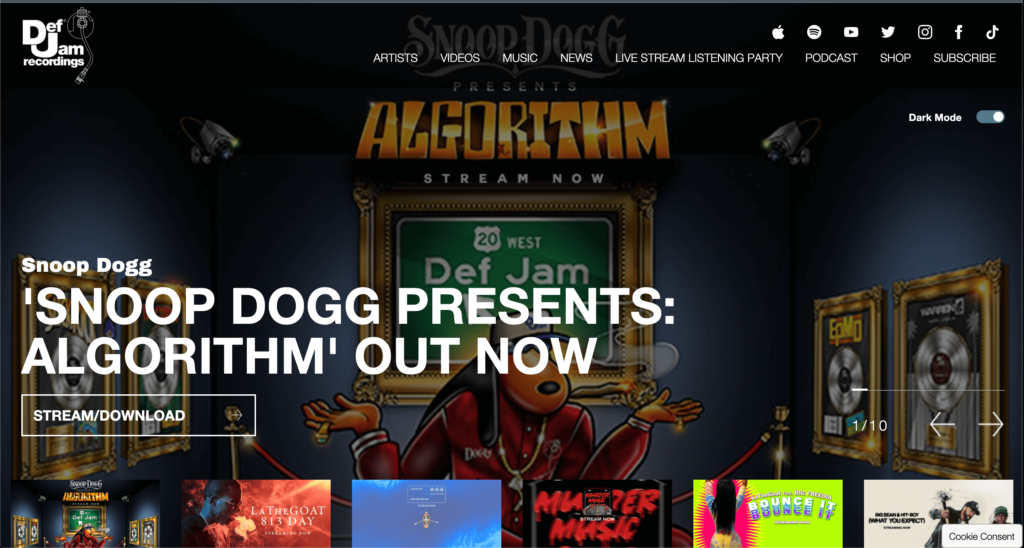
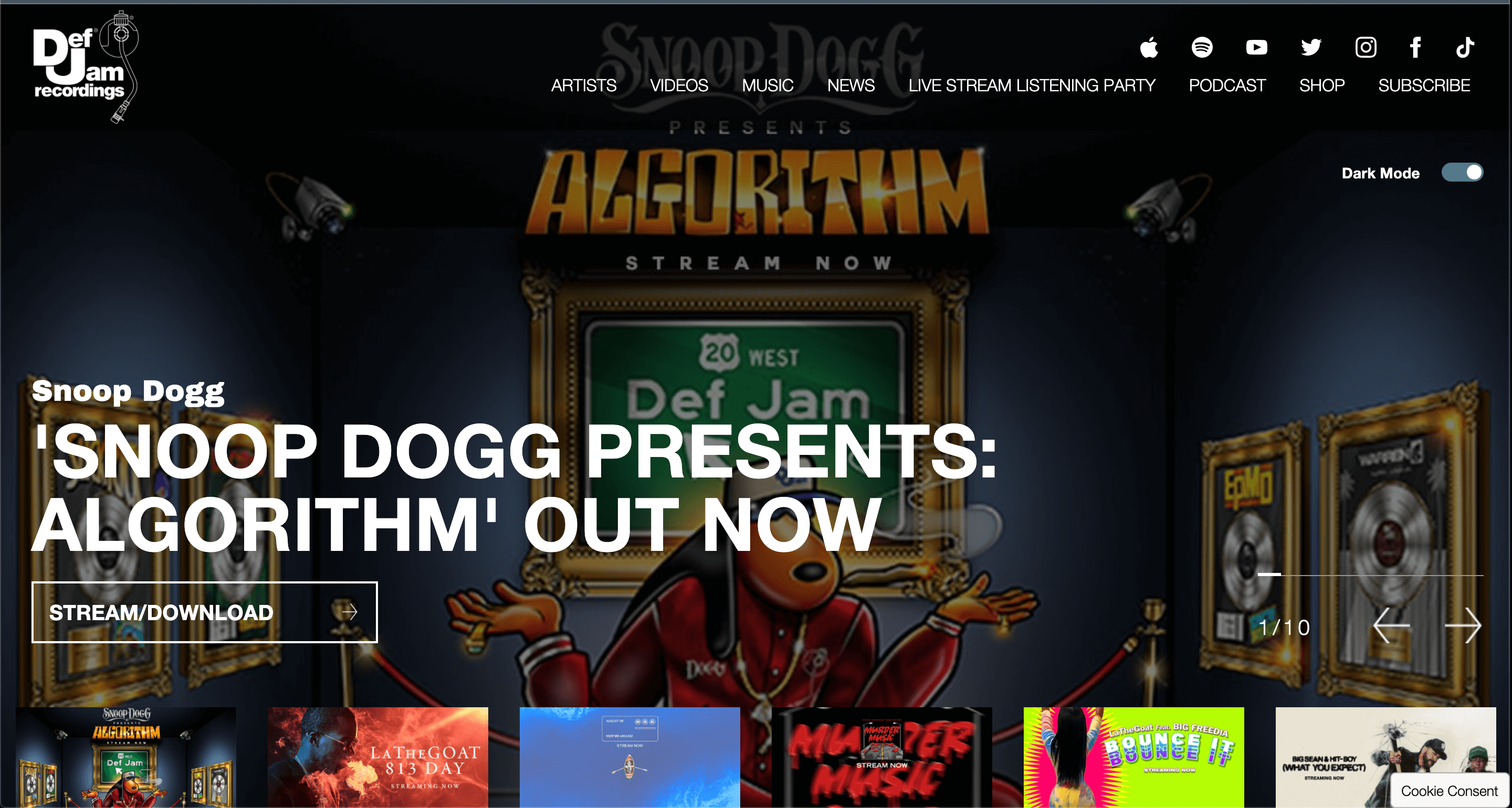
Pop upを閉じると、First viewはこんな感じ。所属アーティストの最近の曲のジャケットが並びます。

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 06 – Def Jam 03
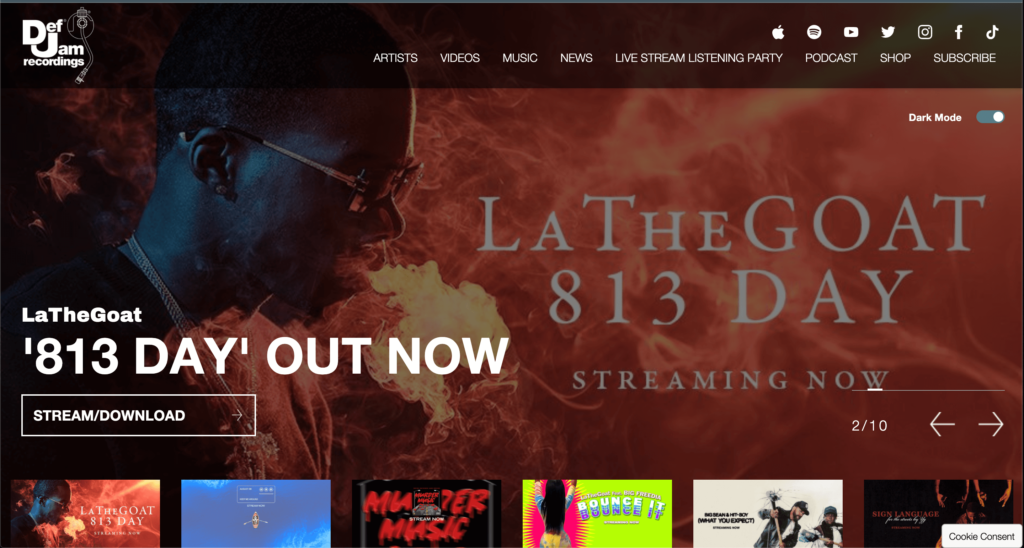
スライドさせていくとこんな具合。ソースコードを見る限り、Slick-slideを使用している様子。こうゆうスライドの使い方もアリだなーと感心します。
Stremingのリンクがあるのも、ユーザー側の使い勝手を考えてあって良きです。
Slickは簡単に実装できるしリンクも簡単に作れるけど、こうゆう細かいユーザビリティーや、スクロールボタンの形や配置に拘っているところが流石Def Jam!といった具合でテンション上がります。

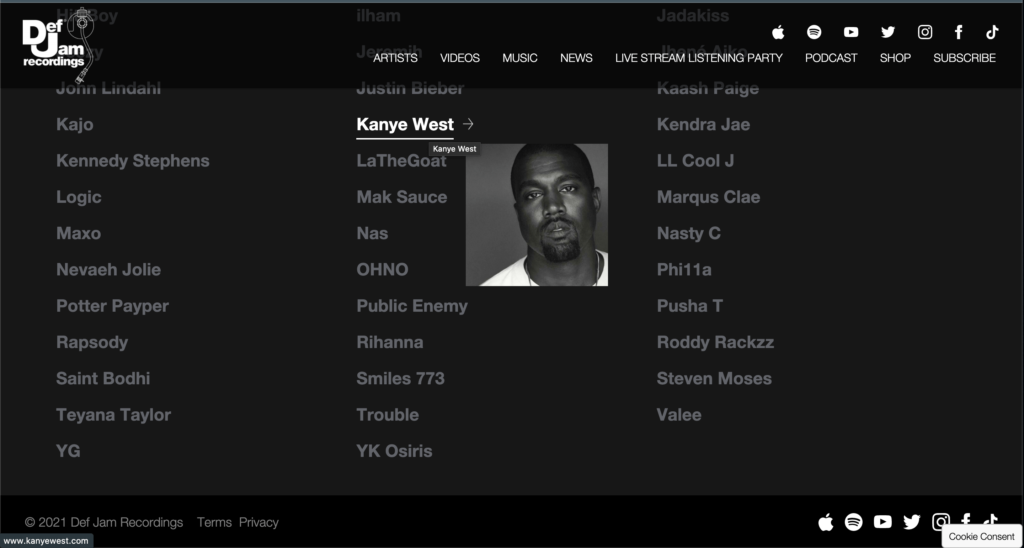
webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 06 – Def Jam 04
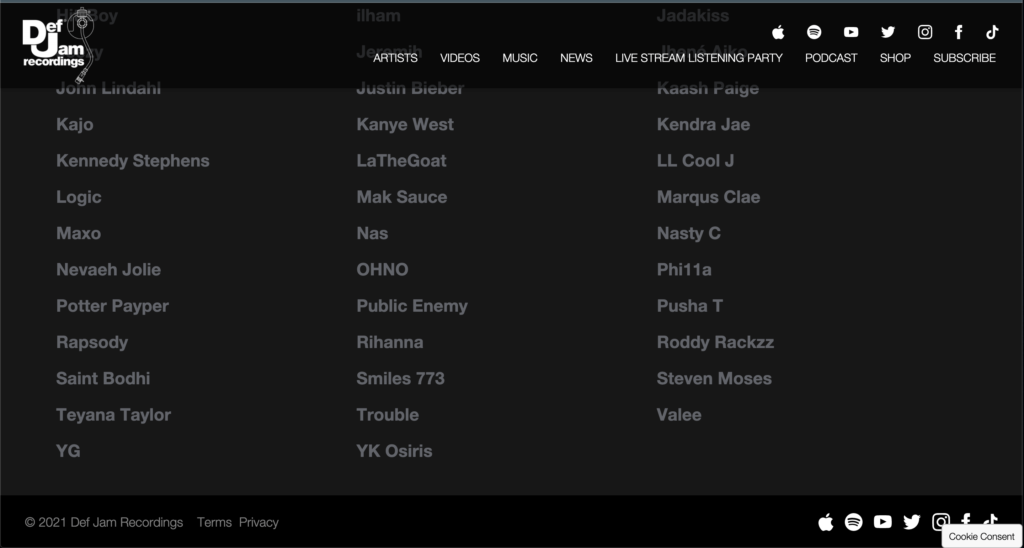
Pageを下にスクロールしていくと、所属アーティストの名前がズラリ。

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 06 – Def Jam 04
ホバーすると文字色が変わってボーダーとサムネイルが表示されます。
全てul>li>aで構成されており、各アーティストのオフィシャルHPへとリンクがかけてあるのはもちろん、画面幅が変わるとニューンと伸び縮みするのはtransition: ease-in-out;がかけてあるからなんですね〜。なんかのサイト作るときに真似てみようと思います。
そして、お気づきかとは思いますが、Navigationはposition: fixed;で固定されております。
さて、それではコンテンツ毎のページも見てみます。
Contents page
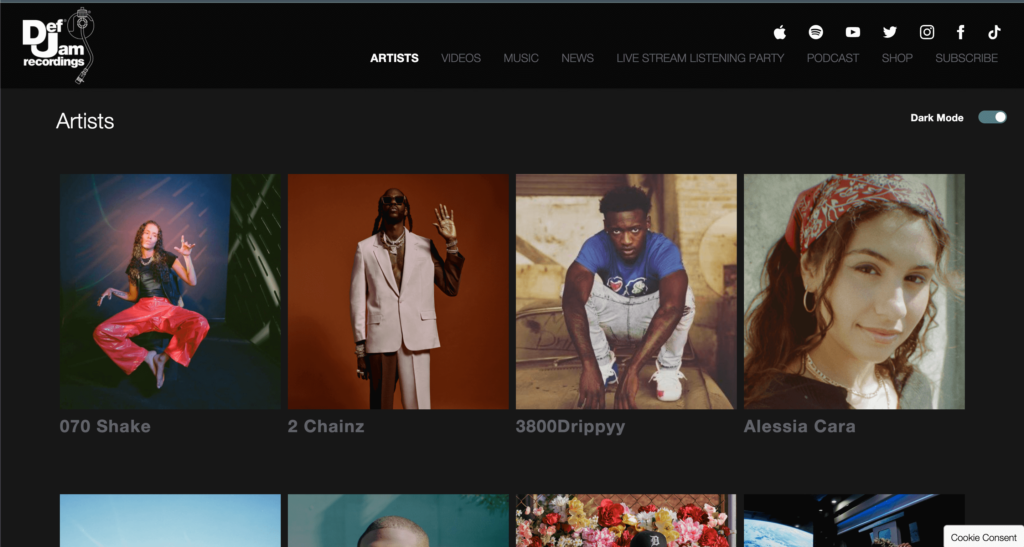
まずはアーティストページ。所属アーティストのimgがflexの4カラムでレイアウトされています。

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 06 – Def Jam 06
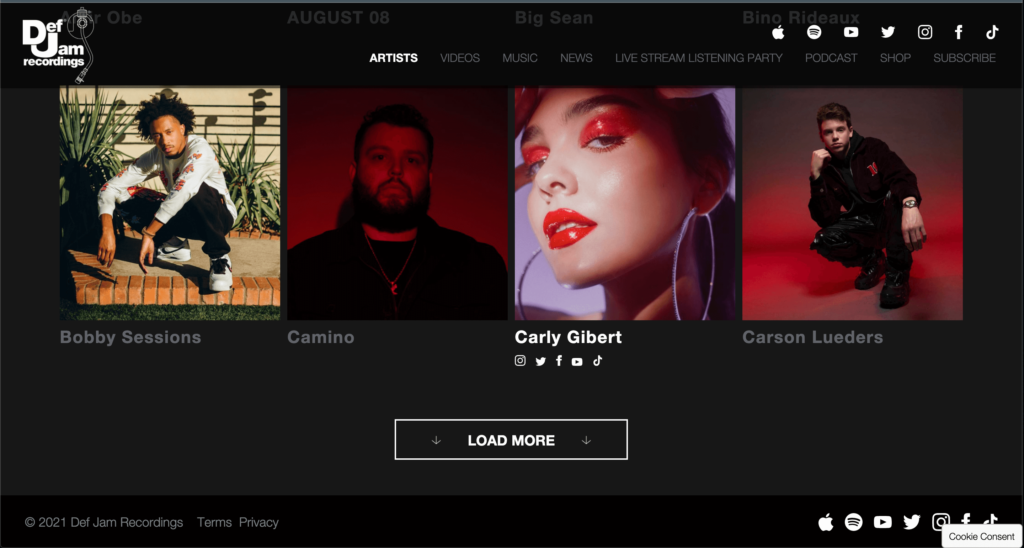
ホバーされるとimgの明度が上がり、SNSへのリンクボタンが表示されます。

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 06 – Def Jam 07
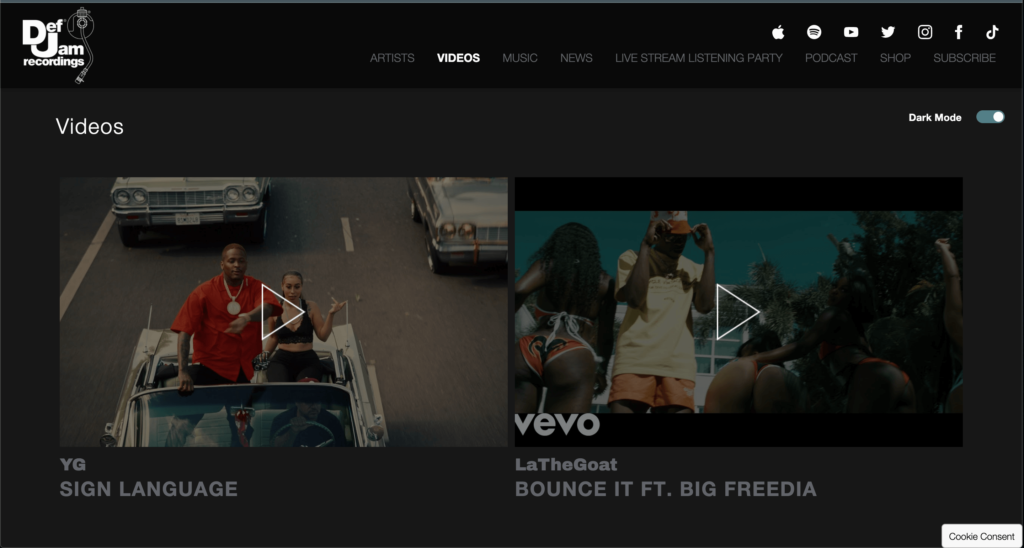
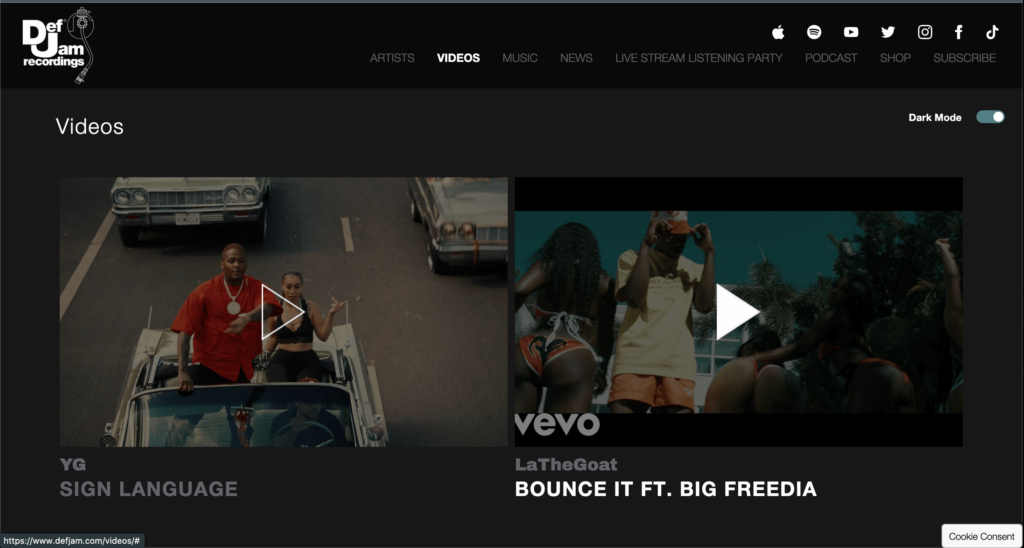
お次はビデオページ。こちらは2カラム。imgと違って動画は縦横比が決まってるからでしょう。

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 06 – Def Jam 08
ホバーするとこんな具合。

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 06 – Def Jam 09
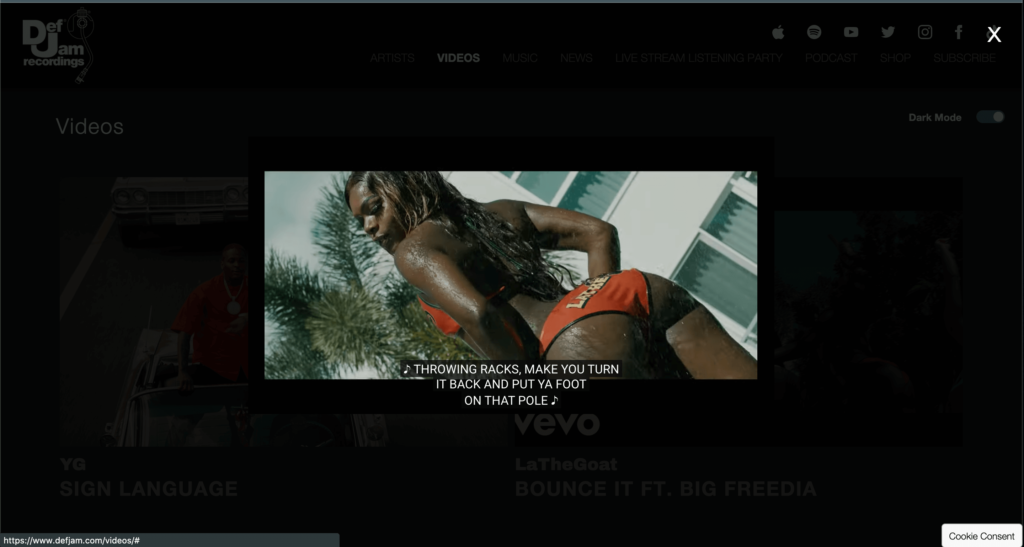
そして、再生ボタンを押すとページ内で動画が視聴できます。
下手に別タブやなんかで開かれると面倒だなーと思ってクリックしたので、この心遣いが凄いなーとまたまた感心させられました。

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 06 – Def Jam 10
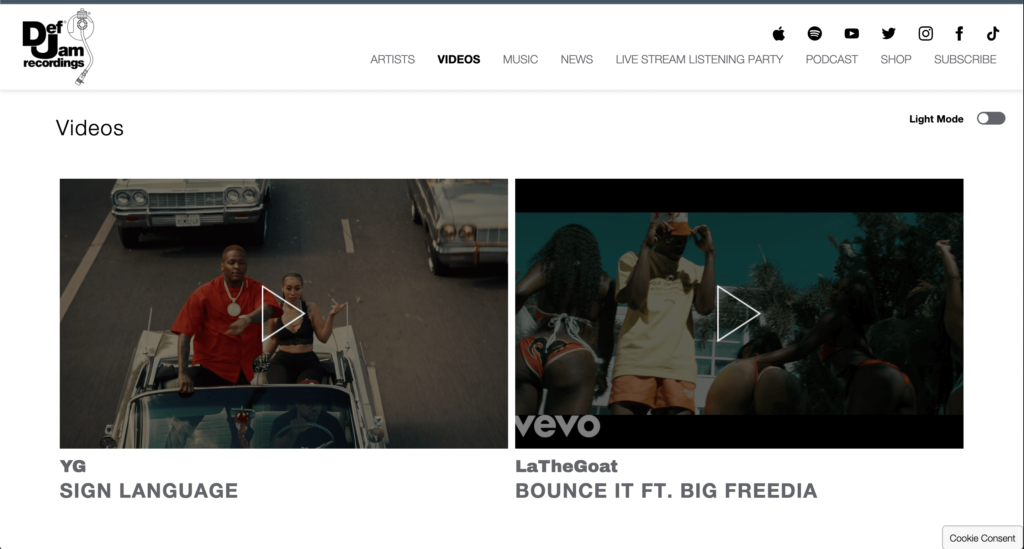
ちなみに、全ページでDark modeとLight modeを選べます。
Toggle classが作られていたので、スクリプトでbackground colorが切り替わるように作られているようです。これもなんかで真似してみようと思います。

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 06 – Def Jam 11
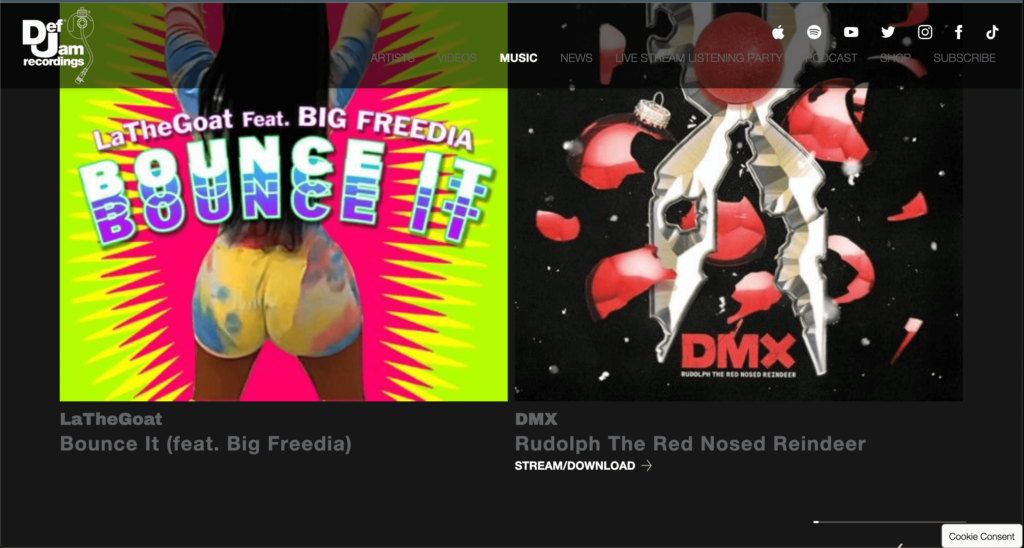
お次はミュージックページ。アルバムジャケットのビジュアルをしっかり見せるためなのか、こちらも2カラムで作られており、ホバーするとストリーミングサイトへのリンクが表示されます。

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 06 – Def Jam 12
さて、ここで小休止してDef Jamの歴史をおさらい。
Def Jam History
歴史的ヒップホップ・レーベルとして、今も世界にその名を轟かせるDef Jam Recordings(以下、Def Jam)。1984年、もともと、ニューヨーク大学の大学生だったリック・ルービンが立ち上げた事業にラッセル・シモンズが加わり、本格的にレーベルとして始動した。何と言っても、Def Jam初の<大発明>といえばLL・クール・Jだろう。Def Jam発のアルバム第一号となった『Radio』は発売後、数ヶ月が経つ頃にはすでに50万枚の売り上げを記録し、商業的にも大成功を収めた。シンプルかつハードなサンプリング・ビートに、キレの良いLL・クール・Jのライムが炸裂する『Radio』は、ラップとは何たるかを世界中に知らしめ、ヒップホップ・カルチャーの新たな扉を開いた。
所属アーティストは多岐にわたり、一般の認知度が高いところだとジャスティン・ビバオであったり蟹江ウェストなどが所属(わざと間違えてみたり)。このサイトでも取り上げたNasであったり、今後取り上げるだろうアーティストには事欠かないレーベルなのであります。
最近(2021/11/25現在)だとYGのSign Laungageが僕は大好きでございます。West side〜♪
さて、では小休止はここまでで、またサイトを見ていきます。
Contents page 2
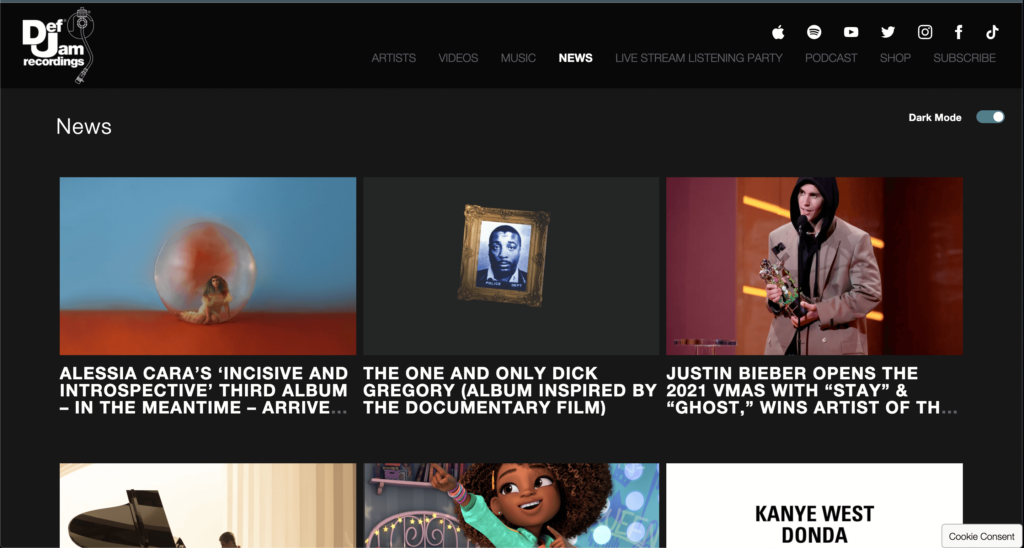
続きはニュースページから。3カラム構成で、もちろんそれぞれの個別ページへとリンクされる仕様です。

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 06 – Def Jam 13
リンク先はサムネイルがそのままトップビジュアルになり、、

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 06 – Def Jam 14
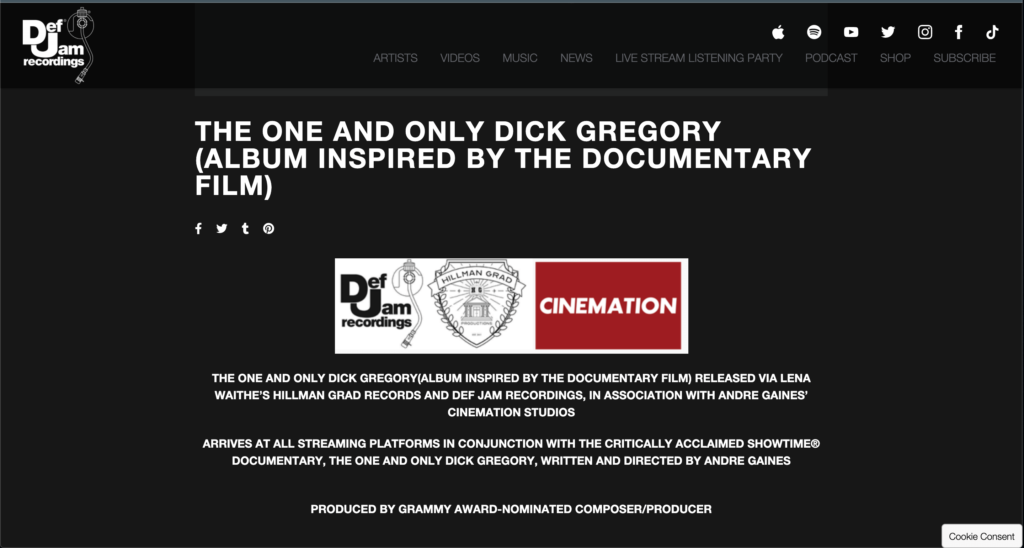
実際のニュース記事へと続きます。

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 06 – Def Jam 15
英語のサイトを見ていると思うのですが、案外 text align: center; が多用されるなーと感じます。日本語ですと読みづらさを若干感じる真ん中揃えも、英語だと違和感がないんですね〜。きっと視認性の違い、句読点で区切るか単語ごとに区切られているかの違いなんでしょう。
そしてライブストリームページ。アップルミュージックかスポティファイのログインが必須のようです。

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 06 – Def Jam 16
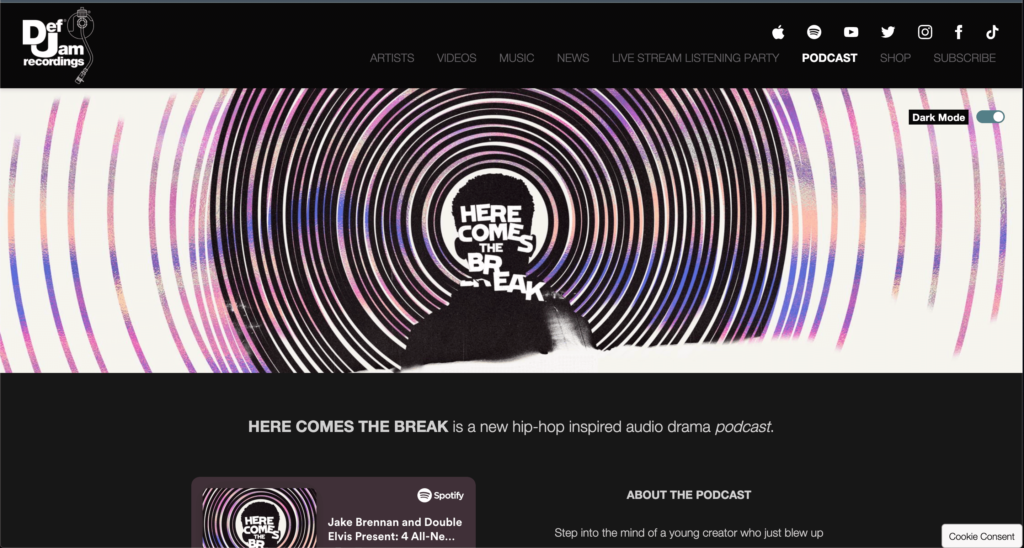
ポッドキャストページ

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 06 – Def Jam 17

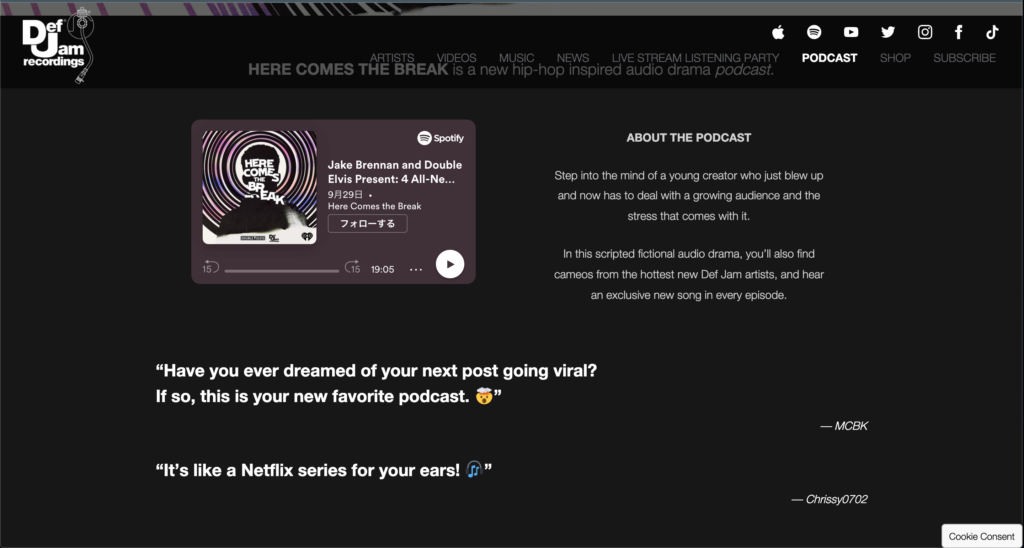
webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 06 – Def Jam 18
ちなみに、左上のロゴを押すとホームに一発で戻ることができます。(全ページ共通)
それからショップページ。別タブで開かれる仕様なのですが、まだ準備中?のようです。

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 06 – Def Jam 19
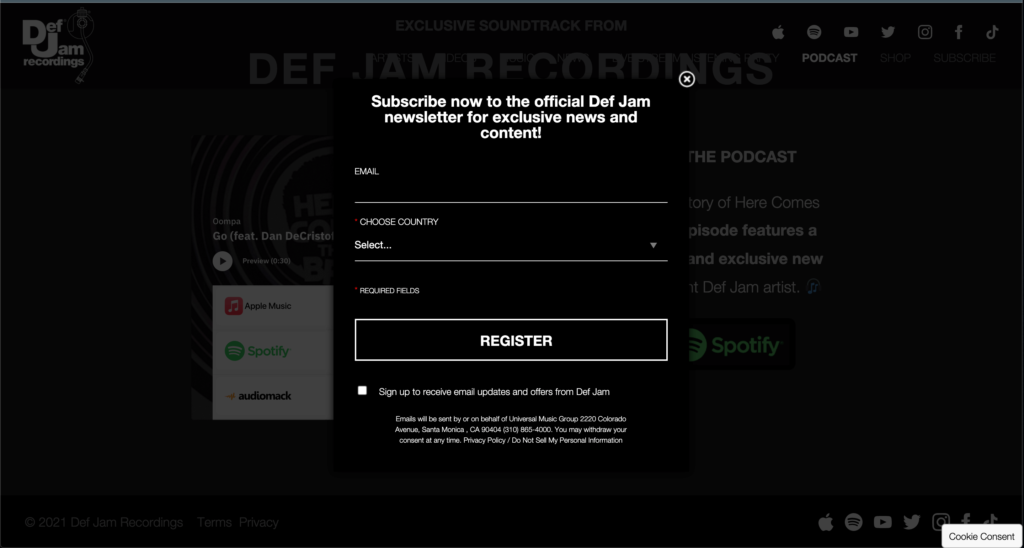
最後にサブスクライブページ。こちらはページ遷移はなく、ポップアップで登録フォームが出てまいります。

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 06 – Def Jam 20
といったところでコンテンツページは全てでございます。
まとめ
大手のレコードレーベルだけあり、抱えているアーティストも売れっ子が多いため、かなり手間(つまりお金)がかかったサイトの造りになっているな、と感じました。
一つ一つの構成は大して革新的なこともなく、変に重たいscriptも使われておらず、きっとモバイルで見ててもストレス少ない造りなんだろうなと想像できます。
見習いたい箇所が多く、細部にこそ神が宿るとはこのことを言うんだろうなととても勉強になったサイトでございました。早速どこかで真似てみます♪流石のDef Jam Recordings、これからも真にHip Hopなレーベルでい続けてくださいませ!



コメント