Lil Uzi Vert – https://www.liluziofficial.com/
本日の更新はLil Uzi Vert、以下ウジバと呼ばせていただきます。
94年生まれの27歳。額にピンクダイヤモンドを埋め込むといった奇抜な行動でも有名なHip Hop Artistです。Migosの”Bad and Boujee”でのFeaturingや、彼自身のシングルですと”XO tour lif3″などが有名どころでしょうか。最近出したシングル”Demon High”もカッコ良かったですね。
それではサイトを覗いてみることにします。
Top page
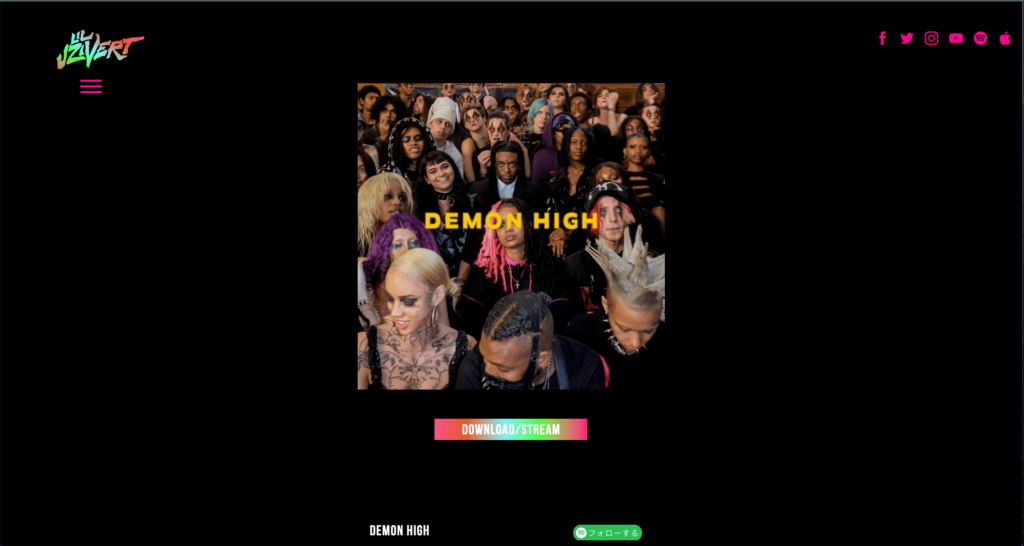
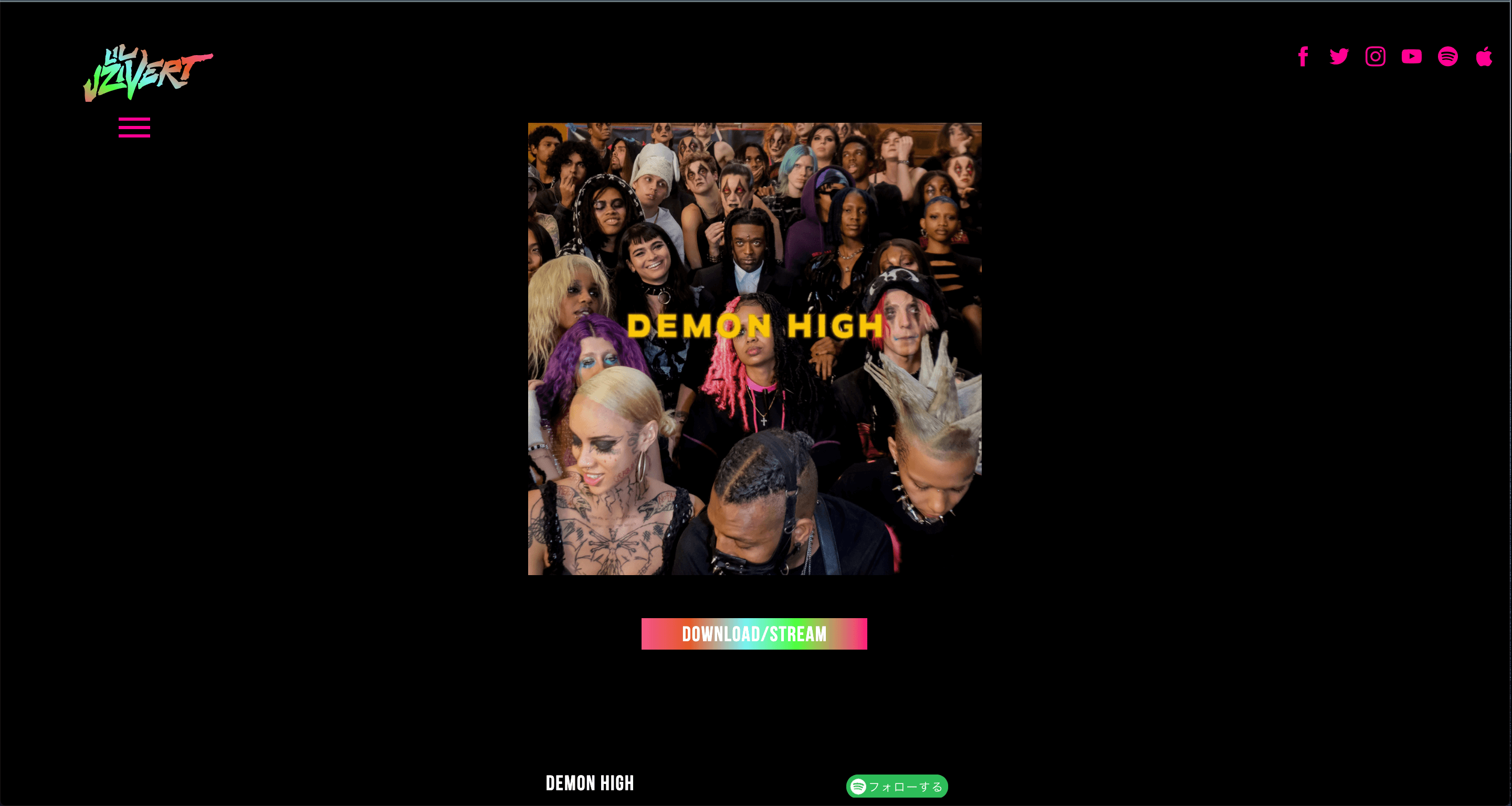
First view
まずはご挨拶といった具合に、最近出たシングルのDL/Streamを表示。色使いがウジバのキャラとマッチングしていて良いですね。
ロゴやボタンのグラデーションはbackground: linear-gradient;で指定されてました。好き。

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 10 – Lil Uzi Vert 01
もうひとつ気になった点で言えば、ウジバに限らず最近のwebサイトはMovile対応を意識してPC表示からハンバーガーメニューを使っているサイトが増えましたね。
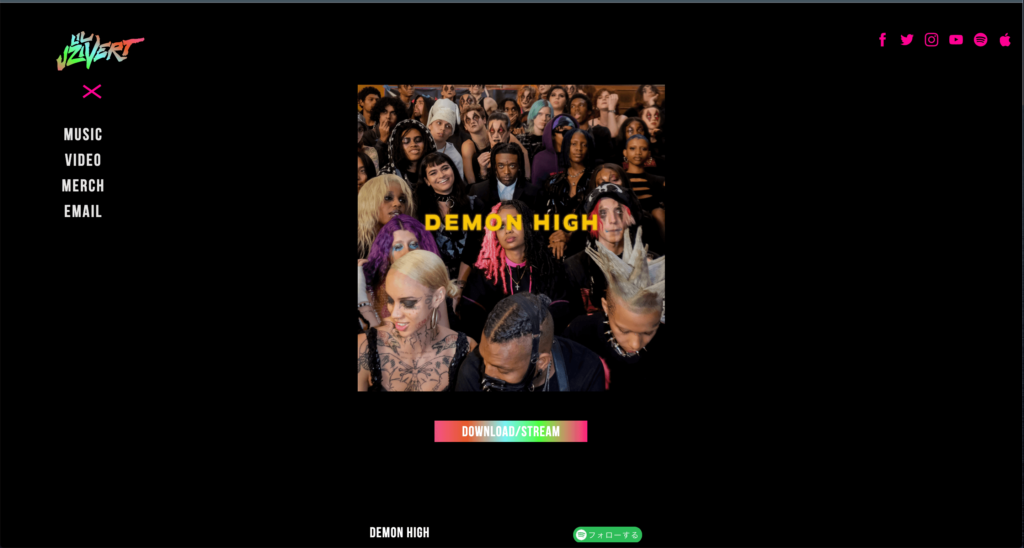
そのハンバーガーメニューをホバーするとメニュータブが表示されます。

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 10 – Lil Uzi Vert 02
ちなみにハンバーガーメニューのアイコンはspanタグの擬似要素で作られているので、ニュルっとしたアニメーションで動きます。
Contents page
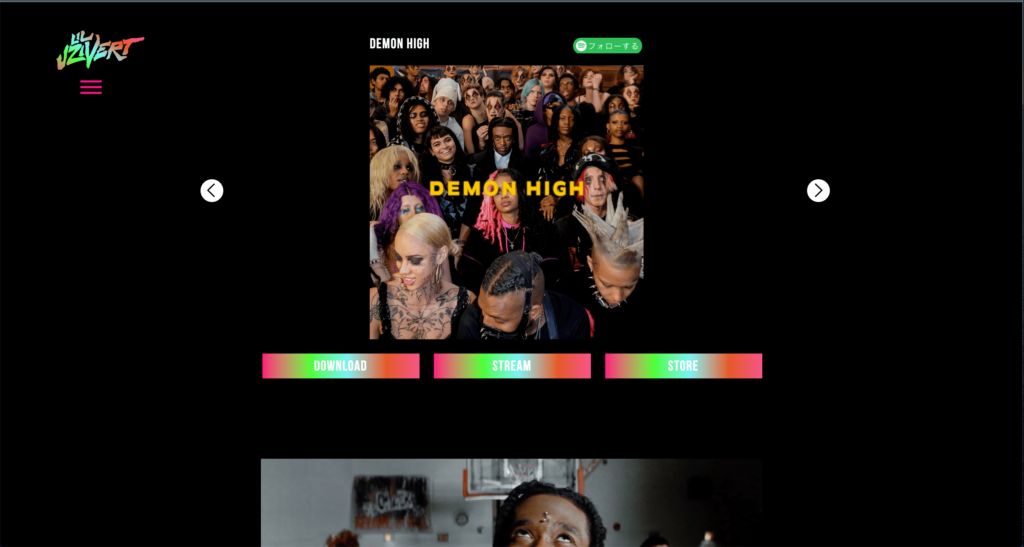
コンテンツカテゴリーは4種類。それぞれ別ページかと思いきや、全てトップページの中で完結しております。

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 10 – Lil Uzi Vert 03

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 10 – Lil Uzi Vert 04

webサイト 100選 | メロウな時間のWebサイト漁り- メロウな時間のwebサイト漁り 10 – Lil Uzi Vert 05
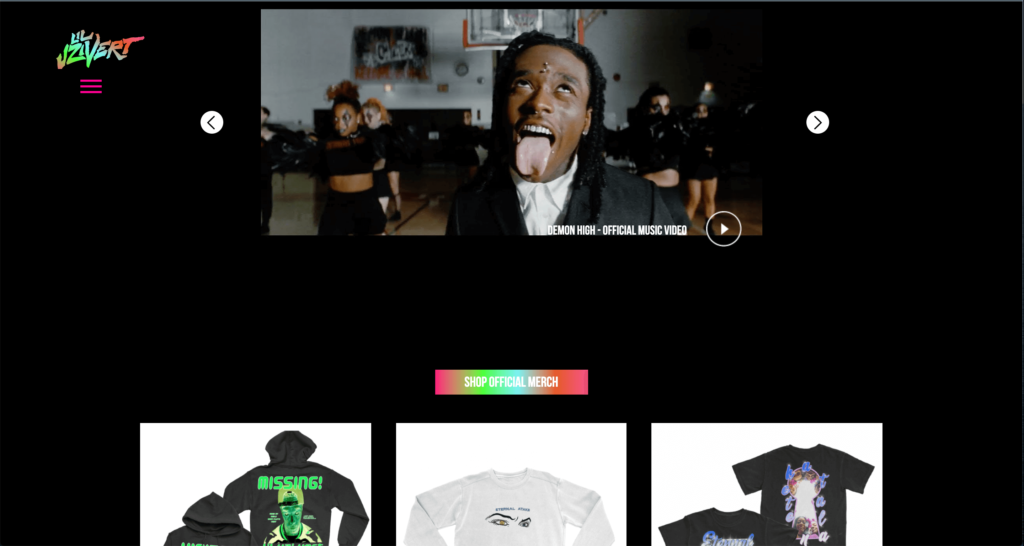
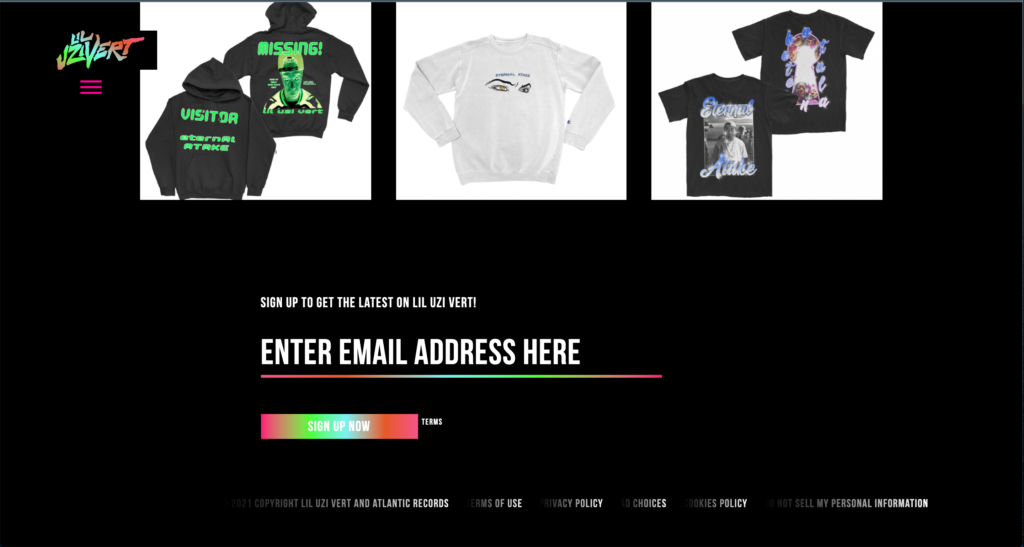
上から順にMusic, Video, Merchでございます。Merchはマーチャンダイズ、つまりグッズですね。
そして、このページで注目すべきはそのMerchのところのホバーアクションなのでございます!
ホバーすると商品の写真がクルッとひっくり返るアクションをします。が、スクリーンショットに収めることは困難なため気になる方はご自身でご確認ください。
で、そのアクションですがCSSで書けると知り驚きました。transform:rotateY();という書式で記述されておりました。これもまた今後何かのサイトで使ってみようと思います。
まとめ
ページコンテンツは少なく数を絞って見やすいページを作り上げている印象を受けました。
ひとつ一つの細かいパーツ(グラデーションやアニメーション)がしっかり作り込まれていて、コンテンツ数の割りにしっかりしたサイトの印象を持ちました。以上。



コメント